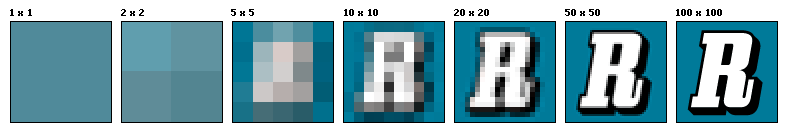
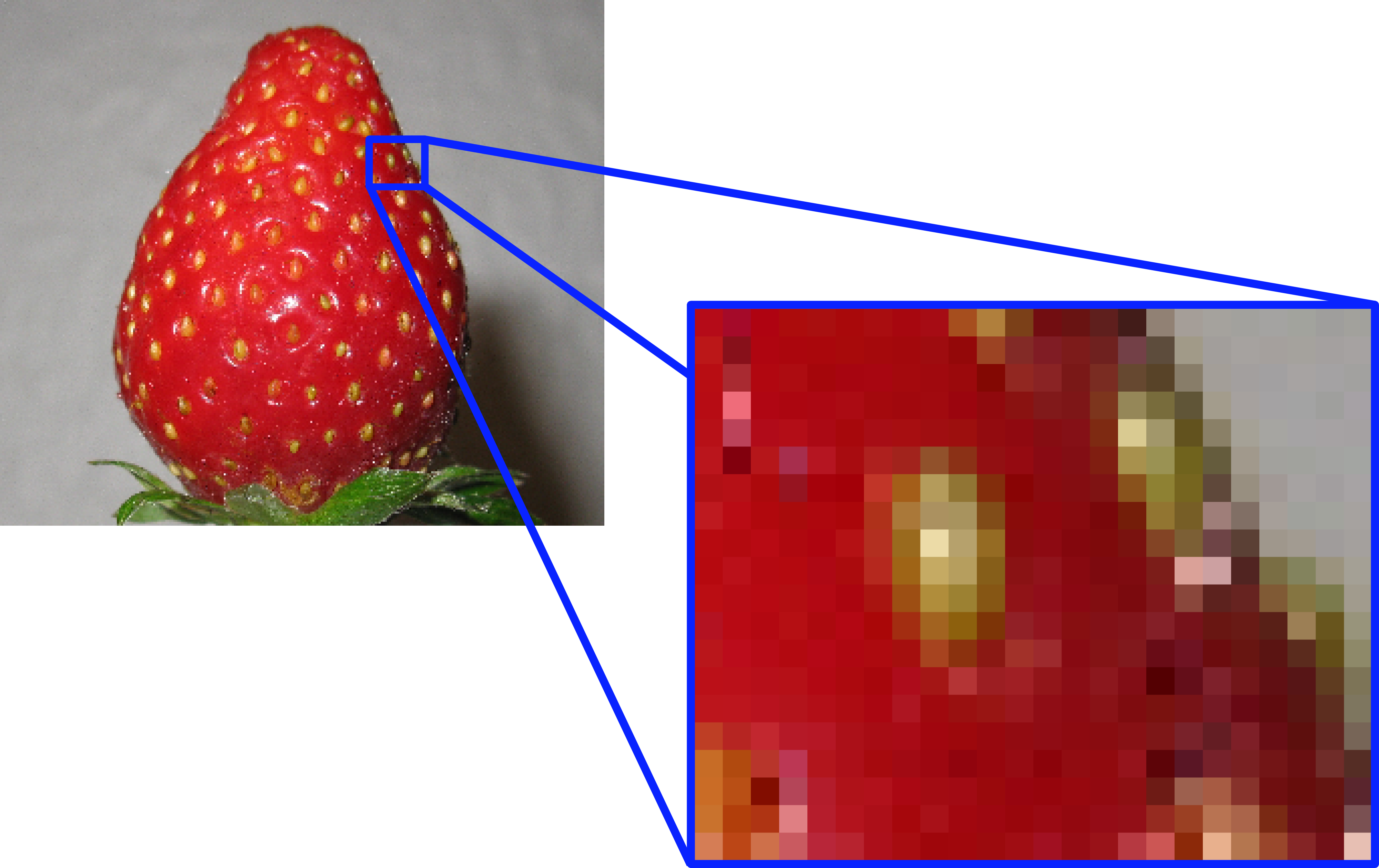
désigne toute image (dessin, icône, photographie…) acquise, créée, traitée et stockée sous une forme codée : le binaire. Une fois l'image ouverte dans un programme de visualisation, elle se présente sous la forme d'un rectangle constitué par un ensemble de points colorés (les pixels). En "zoomant" sur un détail de l'image, on les voit apparaître sous la forme de carrés colorés. Elle est composée d'une multitude de pixels et elle est définie par 3 termes : la definition , la résolution et le format.


Provient de "picture element", qui signifie « élément d'image ».
Il est l'unité de base permettant de mesurer la définition d'une image numérique.
À chaque pixel est associée une couleur décomposée en trois couleurs primaires résultante de la synthèse additive: rouge, vert et bleu (RVB).
Le pixel renseigne les consommateurs sur la qualité d'affichage. Plus son nombre est élevé, meilleure est la qualité de cette image.
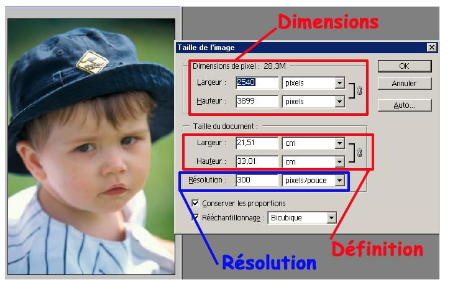
est le nombre de points qui la composent pour représenter l'image. Pour une image numérique cela correspond aux nombres de pixels composant l’image en hauteur et en largeur.

est le nombre de pixels par unité de longueur qui s'exprime en pouce (1 pouce = 2,54cm).
On parle alors de "pixels par pouce" (ppp) équivalent à "dots per inch" (dpi).
Ce paramètre est défini lors de la numérisation, du passage sous forme binaire ( suite composée de 1 et de 0 ) et dépend principalement
des caractéristiques du matériel lors de la numérisation.
L'image imprimée, si elle n'a pas une haute résolution, sera donc plus ou moins flou ou laissera apparaître des pixels carrés visibles.
Plus la résolution d’un écran est forte,
plus il est apte à reproduire des détails fins.
La résolution de l'image numérique dépend de la finesse du découpage.


C'est la taille de sortie de l'image.

sont composées d’un tableau (matrice) de points à dimension spatiale ( comme la hauteur, la largeur ).
On entendra souvent parler d’images dit bitmap, elles sont l’équivalent des images matricielles,
c’est-à-dire un ensemble de points appelé pixels contenu dans un tableau,
chacun possédant une ou plusieurs valeurs pour décrire la couleur.
dont le principe est de représenter les données de l’image par des formules géométriques. Cela signifie qu’au lieu de mémoriser une mosaïque de pixels , on stocke la succession d’opérations conduisant à l’image finale. Plus le nombre de pixels par unité de longueur de la structure est élevée, plus la quantité d’informations qui décrit cette image sera importante et plus la résolution sera élevée.


C’est l’un des premiers formats d’images utilisé sous Windows.
Avantage: Les fichiers utilisant ce format ne sont pas compressés et il n'y a donc pas de pertes de données.
Inconvénient: Majeur est que les images stockées sous ce format sont beaucoup trop lourd.
Utilisé,par exemple, dans les appareils photo. Posséde un bon compromis entre la compression et les pertes de données.
Format qui supporte aussi la transparence et l’animation. Il n'est plus utilisé mais survit grâce à l'animation.
Il gère la compression et la transparence.
Avantage: réduit le stockage de l'image.
Inconvénient: compression avec pertes de donneés négligeable et pas intéréssante.

est le format d’Adobe Acrobat qui permet la diffusion de n’importe quel document (texte, photos, tableaux).
C'est le format de dessin vectoriel. Il est basé sur XML et permet la création d’images sous forme de graphiques vectoriels.
Son utilisation est fortement recommandée pour toute création de schémas, diagrammes, cartes ou encore d'icônes.
Le logiciel Médiawiki convertit automatiquement une image SVG au format PNG. Il n’y a donc aucune différence d’utilisation entre
le format SVG et les formats de bitmap tels PNG ou JPG ;
hormis le fait que le format SVG est le seul à prendre en charge le redimensionnement de l’image sans dégradation du rendu.
• Il génère des fichiers plus légers ;
• L’image peut être plus aisément retravaillée (les calques sont conservés) ;
• Il n’y pas de compression de données avec perte, donc pas de détérioration de l’image ;
• Mais surtout, le redimensionnement de l’image ne génère aucune détérioration du dessin.


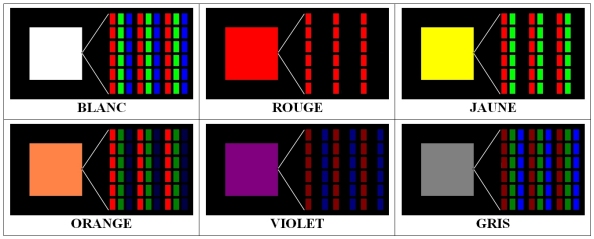
Chaque couleur est obtenue par la superposition de ces trois rayonnements (rouge, vert, bleu) à plus ou moins grande intensité.
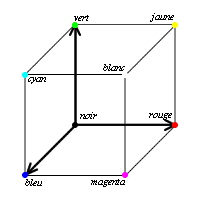
Le mode RVB est donc une synthèse
additive, c’est à dire que l’on part du noir (= pas de lumière)
pour arriver à une couleur toujours plus claire
où l’on perçoit une couleur blanche qui n’est en fait que la
superposition du rouge, du vert et du bleu à intensité maximale.

Le RVB est un système de forme cubique.
En général chaque pixel et par conséquent sa couleur sont codés sur trois octets, soit 24 bits.
De ce fait, on attribue à chaque
composante un nombre entre 0 et 255, soit 256 possibilités codées sur un octet :
le rouge de 0 à 255, le vert de 0 à 255, le bleu de 0 à 255.
On obtient ainsi 256 x 256 x 256 = 16 777 216 possibilités de couleurs différentes.